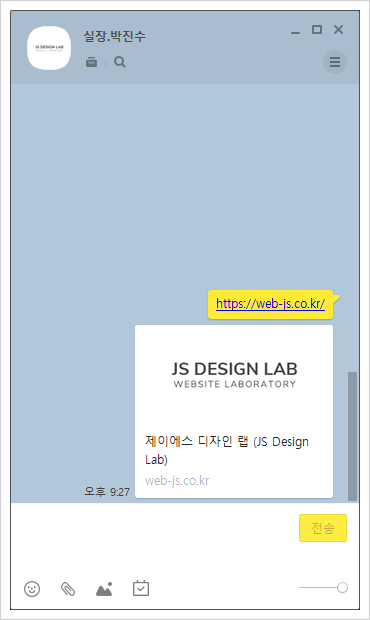
[ 카카오톡 링크 이미지 ]

카카오톡 대화창에서 주소를 입력했을때,
자동으로 출력되는 이미지와 텍스트 수정방법입니다.
1. 이 부분을 설정하면서, 사이트의 기초적인 SEO도 함께 작성해봅시다.
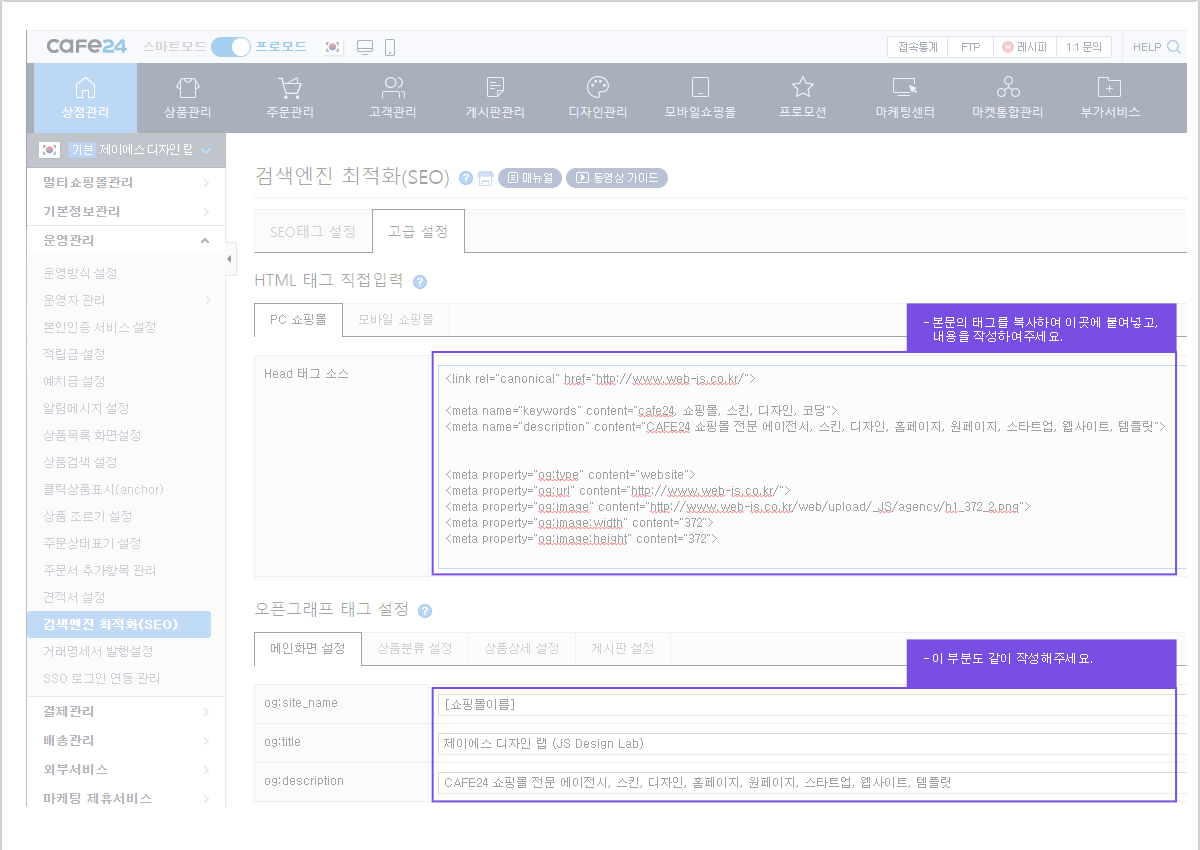
2. 관리자화면에서 상점관리 - 운영관리 - 검색엔진 최적화(SEO)로 들어갑니다.

<link rel="canonical" href="http://www.web-js.co.kr/">
: 사이트 도메인입니다
<meta name="keywords" content="cafe24, 쇼핑몰, 스킨, 디자인, 코딩">
: 키워드 입니다. 태그를 집어넣듯, 단어를 사용하여 구성합니다.
예) 여성의류, 남성의류, 아우터, 가디건..
<meta name="description" content="CAFE24 쇼핑몰 전문 에이전시, 스킨, 디자인, 홈페이지, 원페이지, 스타트업, 웹사이트, 템플릿">
: 사이트 설명입니다. 문장을 사용해도 무방하고, 위의 키워드 처럼 단어로 구성해도 됩니다
예) 블로그/인스타/셀럽마켓의 모든 상품을 한 눈에, 묶음배송으로 편하게. 이렇게 편해도 디블리는 에블데이 전상품 무료배송!
<meta property="og:type" content="website">
: 분류입니다. 웹사이트에 대한 내용이므로, 그냥 이대로 복사해서 넣으시면 됩니다.
<meta property="og:url" content="http://www.web-js.co.kr/">
: 사이트 도메인 입니다. 첫내용과 중복되지만 이곳에 한번 더 적어주세요.
<meta property="og:image" content="http://www.web-js.co.kr/web/upload/_JS/agency/h1_372_2.png">
: ** 이곳에 이미지 주소를 넣으면 됩니다. 이 이미지의 주소가 카카오톡 대화시 나오는 이미지입니다.
<meta property="og:image:width" content="372">
<meta property="og:image:height" content="372">
: 이미지 가로/세로 크기입니다. 적어주면 좋고, 안적어도 됩니다.
og:site_name
: 사이트 명입니다.
og:title
: 제목 입니다. 브라우저 상단에 표시되는 제목입니다.
og:description
: 사이트 설명입니다. 이미 작성한 타이틀과 동일하게 넣어주세요.
------------- 아래의 내용을 복사하세요 -----------
<link rel="canonical" href="도메인">
<meta name="keywords" content="사이트 키워드">
<meta name="description" content="사이트 설명">
<meta name="og:description" content="사이트 설명">
<meta property="og:type" content="website">
<meta property="og:url" content="사이트 주소">
<meta property="og:image" content="이미지 주소">
<meta property="og:image:width" content="이미지 가로크기">
<meta property="og:image:height" content="이미지 세로크기">
----------------------------------------------------
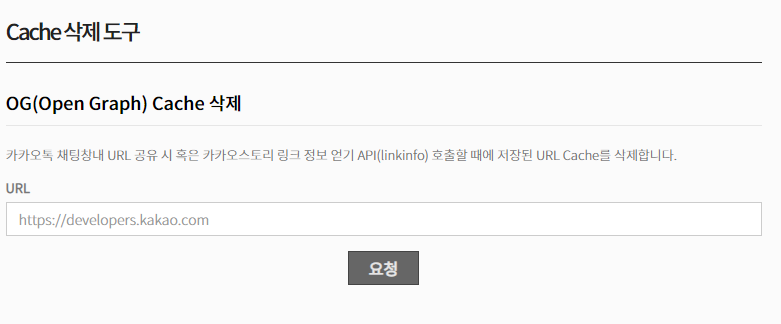
3. https://developers.kakao.com/tool/clear/og
에 접속합니다.
(아이디 필요)
접속이유 :
(아래의 내용은 그냥 넘어가셔도 됩니다)
카카오는 한번이라도 어떤 링크 주소를 입력받으면, 그 이미지를 내부 서버에 저장합니다.
그 이후에 해당 링크를 주고받으면, 내부에 저장된 이미지를 보여줍니다.
이는 링크를 주고받을때마다 외부로부터 이미지를 받아올필요없도록 하기 위함입니다.
그리고 위의 주소로 들어가 내부에 저장된 이미지를 지워야,
새로운 이미지나 내용을 새롭게 저장할 수 있습니다.

주소를 입력하고, 요청을 누릅니다.
4. 완료되었습니다.
* 사이트 내용이 바뀔때마다 위의 주소로 들어가 요청버튼을 눌러야 합니다.
* 도메인이 여러개일경우 모두 설정해주시고,
http://a.com
http://www.a.com
https://a.com
http://m.a.com
https://m.com
이런식으로 도메인의 모든 형태를 입력해주면 됩니다.